El tamaño de imágenes
Recomendado para las publicaciones de entrada en WordPress varía dependiendo del diseño y la plantilla de tu sitio web, pero aquí te dejo algunas recomendaciones generales:

- Imagen destacada: Se recomienda utilizar una imagen con un tamaño de al menos 1200×800 píxeles. Esto permitirá que la imagen se vea bien en una variedad de dispositivos y resoluciones de pantalla.
- Imágenes dentro del contenido: Puedes utilizar imágenes con diferentes tamaños dentro del contenido de la entrada, pero se recomienda que tengan al menos 800 píxeles de ancho para que se vean bien en pantallas de computadoras.
Recuerda que es importante optimizar las imágenes para la web para que no afecten la velocidad de carga de tu sitio. Puedes utilizar herramientas para comprimir y optimizar las imágenes antes de subirlas a tu sitio.
El peso de las imágenes para publicaciones en WordPress
Puede variar y depende de varios factores, como la resolución de la imagen, el formato de archivo y la configuración de compresión.
En general, se recomienda mantener el peso de las imágenes lo más bajo posible para garantizar tiempos de carga rápidos de la página. Se sugiere utilizar imágenes en formato JPEG o PNG y ajustar la resolución según las dimensiones necesarias para la publicación. También se puede utilizar herramientas de compresión de imágenes, como TinyPNG o JPEGmini, para reducir el tamaño del archivo sin perder calidad.
Como guía general, se recomienda que el peso de las imágenes para publicaciones en WordPress no exceda los 200 KB, especialmente para imágenes de tamaño completo. Para imágenes más pequeñas, como miniaturas o imágenes destacadas, el peso recomendado puede ser de alrededor de 100 KB o menos.

Es importante ponerle nombres a las imágenes de tu web por varias razones:
- Ayuda a mejorar el SEO: Los motores de búsqueda, como Google, utilizan el texto alternativo de las imágenes (ALT text) para indexar y clasificar el contenido de tu sitio web. Al asignar nombres descriptivos a tus imágenes, estás proporcionando información relevante que puede ayudar a mejorar la visibilidad de tu web en los resultados de búsqueda.
- Facilita la accesibilidad: Las personas con discapacidades visuales utilizan lectores de pantalla para acceder al contenido de las páginas web. Al asignar nombres descriptivos a las imágenes, estás facilitando la comprensión de su contenido a estas personas.
- Mejora la experiencia del usuario: Los nombres descriptivos de las imágenes ayudan a los usuarios a comprender mejor el contenido de tu web y a navegar de manera más intuitiva por ella.
En resumen, asignar nombres a las imágenes de tu web es una práctica fundamental para mejorar el SEO, la accesibilidad y la experiencia del usuario en tu sitio.
Como usar Paint como reductor tamaño de las imágenes

Para reducir el tamaño de una imagen en Paint, puedes seguir estos pasos:
- Abre Paint en tu computadora.
- Haz clic en el menú «Archivo» y selecciona «Abrir» para cargar la imagen que deseas redimensionar.
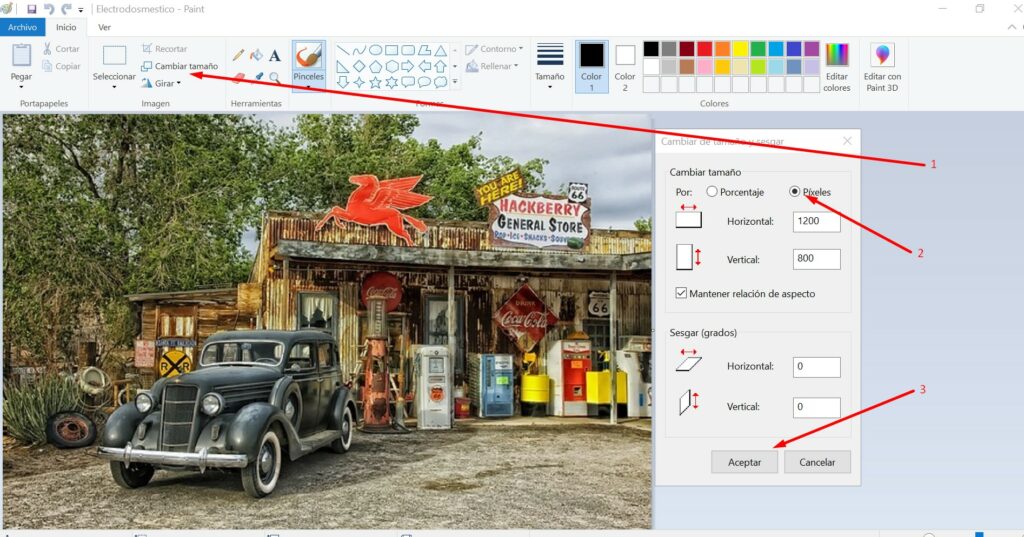
- Haz clic en la pestaña «Inicio» y selecciona la opción «Cambiar tamaño» en el grupo de herramientas «Imagen».
- En la ventana que se abre, podrás ingresar las dimensiones deseadas para la imagen. Puedes elegir un porcentaje de reducción o ingresar valores específicos en píxeles.
- Ajusta el tamaño de la imagen según tus preferencias y haz clic en «Aceptar» para aplicar los cambios.
- Por último, guarda la imagen con el nuevo tamaño haciendo clic en el menú «Archivo» y seleccionando «Guardar como».
Con estos pasos podrás reducir el tamaño de una imagen utilizando Paint de manera sencilla y rápida.
Compresión del tamaño de la imágenes con iloveimg
Para comprimir una imagen con iloveimg, sigue estos pasos:
- Ve al sitio web de iloveimg en tu navegador.
- Haz clic en la opción «Seleccionar archivo» y elige la imagen que deseas comprimir de tu ordenador.
- Una vez cargada la imagen, verás opciones de compresión como el nivel de compresión y el formato de salida.
- Ajusta los parámetros según tus preferencias y necesidades.
- Haz clic en el botón «Comprimir imagen» para iniciar el proceso.
- Espera a que la compresión se complete y descarga la imagen comprimida en tu ordenador.
¡Listo! Ahora tendrás una versión comprimida de tu imagen lista para ser utilizada en la web u otros fines sin ocupar tanto espacio.
Editor de imágenes online iLoveIMG
iLoveIMG es una plataforma en línea que ofrece herramientas gratuitas y sencillas para la edición de imágenes, como comprimir, redimensionar, recortar, convertir formatos (incluyendo a/desde JPG), añadir marcas de agua, eliminar fondos, crear memes y más. Es una solución todo en uno para modificar tus fotos e imágenes directamente desde el navegador.
Optimiza tus Imágenes Fácilmente con Squoosh
Squoosh es una herramienta en línea que permite reducir el tamaño de los archivos de imagen sin sacrificar calidad. Con su interfaz intuitiva, puedes cargar imágenes y ver los cambios en tiempo real, lo que facilita experimentar con diferentes configuraciones.
Variedad de Formatos
La plataforma admite múltiples formatos de imagen, incluyendo JPEG, PNG y WebP, lo que brinda flexibilidad para adaptar las imágenes a diversas necesidades. Además, los usuarios pueden aplicar técnicas de compresión ajustando parámetros como la calidad y la resolución.
Descarga y Uso Simple
Una vez que hayas optimizado tus imágenes, Squoosh te permite descargarlas directamente a tu dispositivo con un solo clic. Ideal para desarrolladores web y diseñadores gráficos, esta herramienta se convierte en un aliado perfecto para mejorar el rendimiento de tus proyectos en línea.
Compresión de imágenes a formato Webp
Que es el formato Webp
Es un formato de imagen desarrollado por Google que utiliza compresión con pérdida y compresión sin pérdida para imágenes en la web. Ofrece una compresión superior a otros formatos de imágenes como JPEG y PNG, lo que resulta en archivos de menor tamaño y tiempos de carga más rápidos para las páginas web. Además, WebP es compatible con animaciones y transparencia.
Es importante utilizar el formato WebP por varias razones:
- Menor tamaño de archivo: WebP utiliza una compresión más eficiente que otros formatos de imagen, lo que se traduce en tamaños de archivo más pequeños. Esto permite una carga más rápida de las imágenes en las páginas web, lo que mejora la experiencia del usuario y reduce el consumo de ancho de banda.
- Mejora del rendimiento: Al reducir el tamaño de los archivos de imagen, se pueden cargar más rápidamente, lo que mejora el rendimiento de la página web en términos de tiempos de carga y velocidad de navegación.
- Mejora la calidad visual: A pesar de su menor tamaño de archivo, WebP ofrece una calidad de imagen comparable o incluso superior a otros formatos de imagen como JPEG o PNG. Esto significa que se pueden mostrar imágenes nítidas y de alta calidad sin comprometer el rendimiento de la página.
- Compatibilidad: WebP es compatible con la mayoría de los navegadores web modernos, lo que garantiza que las imágenes se visualicen correctamente en la mayoría de los dispositivos y plataformas.
En resumen, utilizar el formato WebP puede mejorar significativamente el rendimiento y la experiencia de usuario en un sitio web, por lo que es importante considerarlo al trabajar con imágenes en la web.

Enlaces Recomendado para editar imágenes:
- Canva (excelente editor de imágenes gratis)
- aiseesoft ( aumenta la calidad de la Imágenes con AI )
- watermarkremover ( Elimina gotas de aguas de las Imágenes)
- Pixabay (Descarga imágenes gratis para tus entradas)
- Tinypng (Compresión y otras Herramienta para optimizar tu pagina Web).
- Para hacer edición de imágenes online iLoveIMG
Si esta entrada te gustó, ¿me invitas a un café?

